HTMLファイルは作成しておく。(サイト内に保存する)
メニュー > 書式設定 > CSSスタイル > スタイルシートの添付

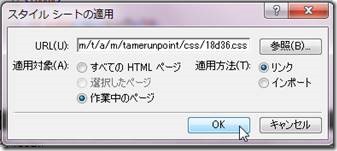
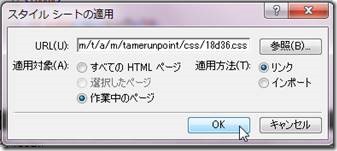
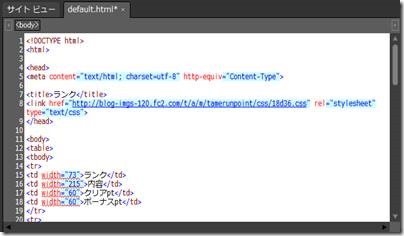
URLを入力(貼付け)し、「OK」クリック。

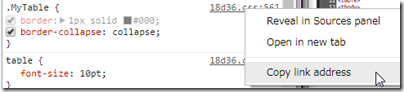
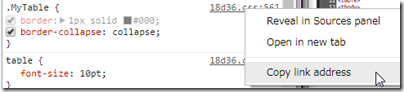
※別ドメインでもできる。コピーはchromeだとデベロッパーツールでCSSを右クリック > Copy link address

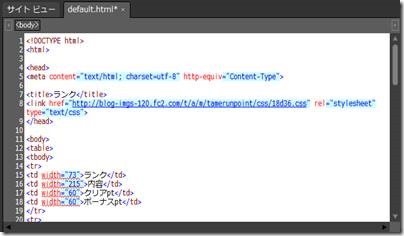
CSSリンクが設定された。

Just another WordPress site
投稿日:
HTMLファイルは作成しておく。(サイト内に保存する)
メニュー > 書式設定 > CSSスタイル > スタイルシートの添付

URLを入力(貼付け)し、「OK」クリック。

※別ドメインでもできる。コピーはchromeだとデベロッパーツールでCSSを右クリック > Copy link address

CSSリンクが設定された。

執筆者:のり勉
関連記事

PHP実行ファイルの保存場所を調べる XAMPPでPHPをインストールした場合はC:\xampp\php\php-cgi.exe Expression Web 4での設定 メニュー > ツール > ア …

コードビューツールバーを表示する。(表示されていない場合) メニュー > ツールバー > コードビュー コメント化したいコードを選択し、コードビューツールバーの「コメント」クリック。(Ctrl+Jでも …

2019/07/08
Yahoo!ウォレットの支払い方法をジャパンネット銀行に変更する

2018/12/25
ガソリンスタンド出光で楽天ポイントカードをもらったので利用登録する
| 月 | 火 | 水 | 木 | 金 | 土 | 日 |
|---|---|---|---|---|---|---|
| « 7月 | ||||||
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | |