文字を強調して赤にしようと思う。
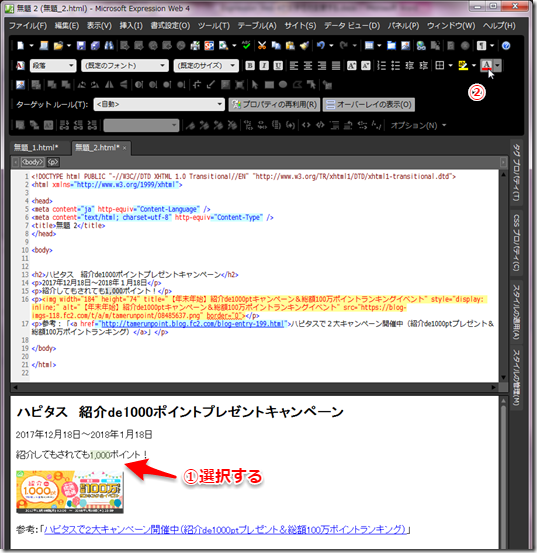
1. Expression Web 4で設定したい文字をデザインビューで選択する。
2. 書式設定ツールバーの文字色アイコンクリック。

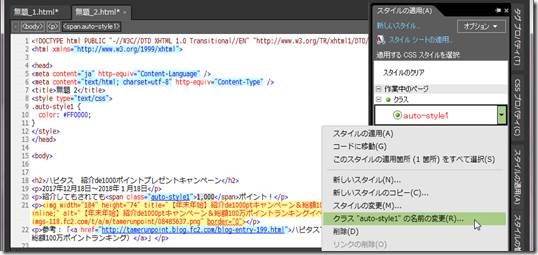
自動で付与されたクラス名を変更する。
スタイルの適用タブ > 該当クラスの▼ > 「クラス”auto-style1”の名前の変更」クリック。

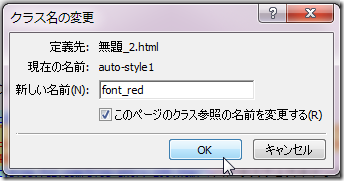
新しいクラス名を入力し、「OK」クリック。(任意だがfont_redとした)

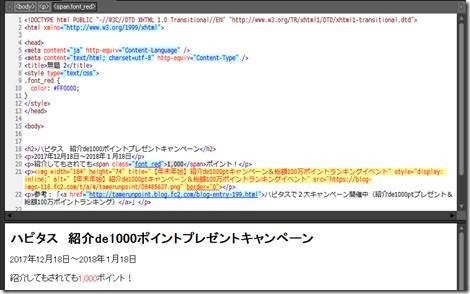
コードと外観は次のようになった。

クラスが設定されて、インラインスタイルの方がよいのか考えたが、強調文字は随所で出てくるのでクラスでよいと思う。
