ナンバーディスプレイを解約しようと思う。
携帯電話では当たり前の機能(無料)だが、毎月税込432円の料金に納得がいかない。
どこから掛かってきた電話かわからなくなるが、留守電にして番号確認が必要な場合だけ136に掛けて確認しようと思う。(1回30円)
それでは解約してみる。
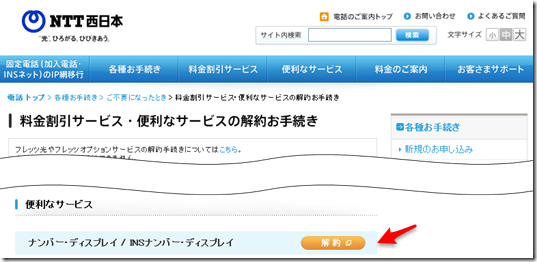
NTT西日本の「料金サービス・便利なサービスの解約お手続き」で「便利なサービス」のところにある「ナンバーディスプレイ/INSナンバーディスプレイ」の「解約」クリック。

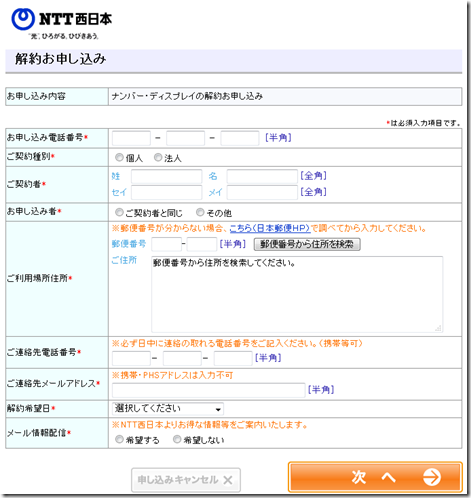
必要事項を入力し、「次へ」クリック。

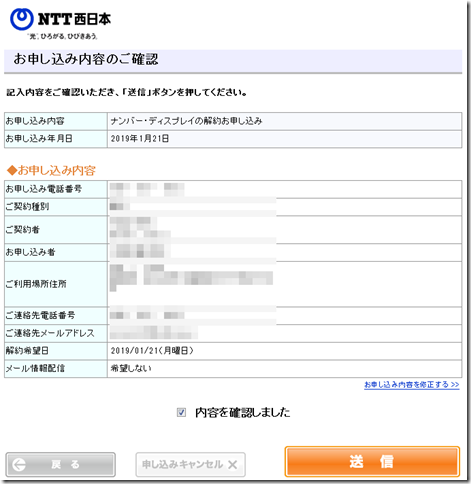
確認画面が表示されるので、正しければ「内容を確認しました」にチェックを入れ、「送信」クリック。

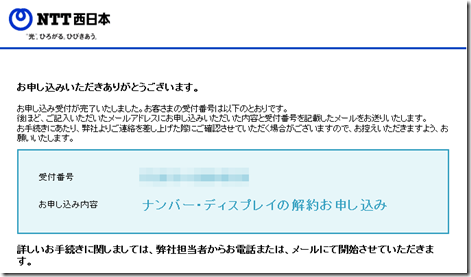
ナンバーディスプレイの解約申し込みが完了した。

○追記:NTTから連絡あり
翌日、NTTから電話が掛かってきた。(多分本人確認)
ナンバーディスプレイを再契約する場合、2,000円かかるとのことだった。
