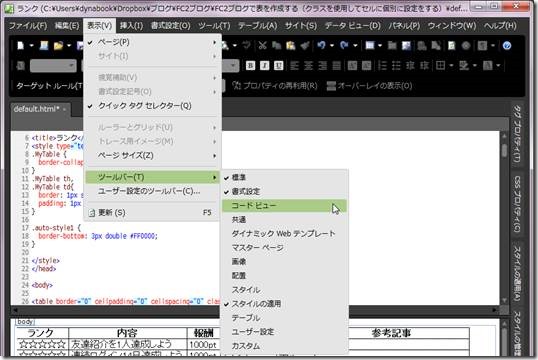
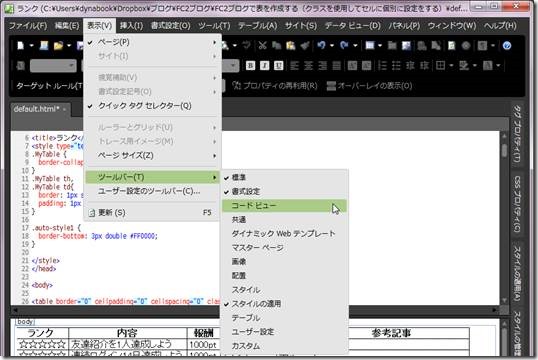
コードビューツールバーを表示する。(表示されていない場合)
メニュー > ツールバー > コードビュー

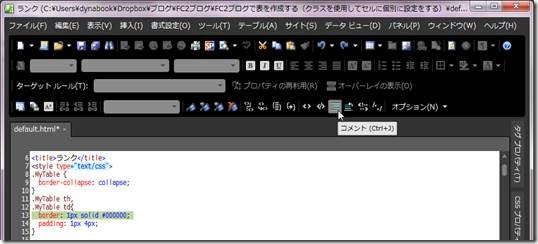
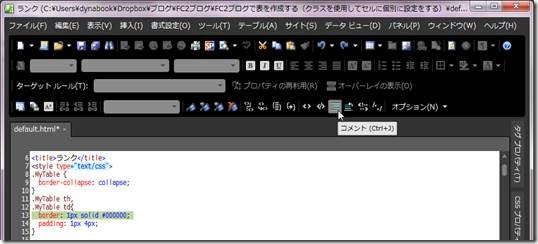
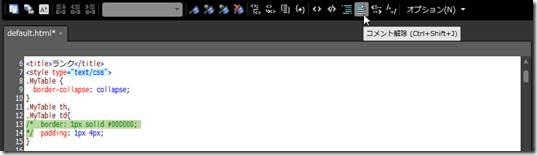
コメント化したいコードを選択し、コードビューツールバーの「コメント」クリック。(Ctrl+Jでもよい)

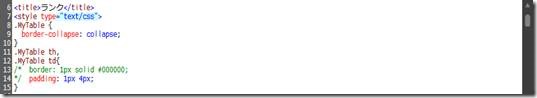
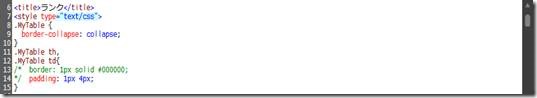
コメント化された。

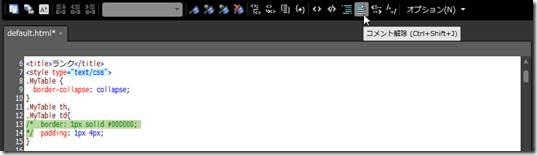
コメントを解除するには、コードを選択して「コメント解除」クリック。(Ctrl+Shift+Jでもよい)

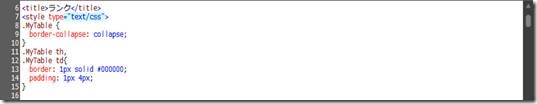
コメントが解除された。

Just another WordPress site
投稿日:
コードビューツールバーを表示する。(表示されていない場合)
メニュー > ツールバー > コードビュー

コメント化したいコードを選択し、コードビューツールバーの「コメント」クリック。(Ctrl+Jでもよい)

コメント化された。

コメントを解除するには、コードを選択して「コメント解除」クリック。(Ctrl+Shift+Jでもよい)

コメントが解除された。

執筆者:のり勉
関連記事

chromeの検証(Ctrl + Shift + I)を表示する。 該当タグのところで右クリック > Copy > Copy outerHTML でコピーする。 Expression Web 4のコー …

PHP実行ファイルの保存場所を調べる XAMPPでPHPをインストールした場合はC:\xampp\php\php-cgi.exe Expression Web 4での設定 メニュー > ツール > ア …

HTMLファイルは作成しておく。(サイト内に保存する) メニュー > 書式設定 > CSSスタイル > スタイルシートの添付 URLを入力(貼付け)し、「OK」クリック。 ※別ドメインでもできる。コピ …

Expression Web 4で整形(Beautify)する
コード上で右クリック > HTMLの書式変更 クリック。 設定 メニュー > ツール > ページ編集オプション クリック。 「コードの書式設定」タブで設定できる。

2019/07/08
Yahoo!ウォレットの支払い方法をジャパンネット銀行に変更する

2018/12/25
ガソリンスタンド出光で楽天ポイントカードをもらったので利用登録する
| 月 | 火 | 水 | 木 | 金 | 土 | 日 |
|---|---|---|---|---|---|---|
| « 7月 | ||||||
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | |