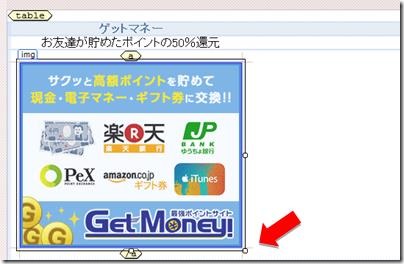
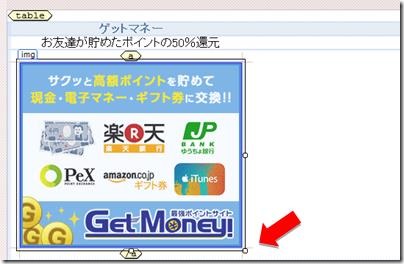
サイズ変更ハンドルをドラッグすると大きさが変わる。(比率を維持するには右下のハンドルをドラッグ)

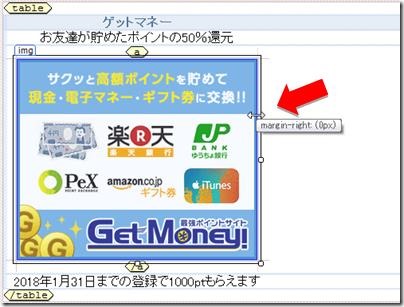
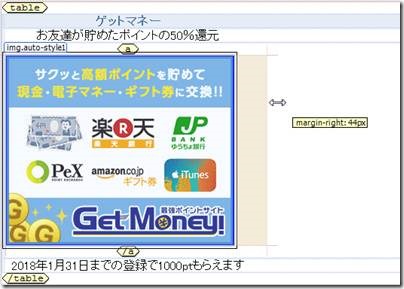
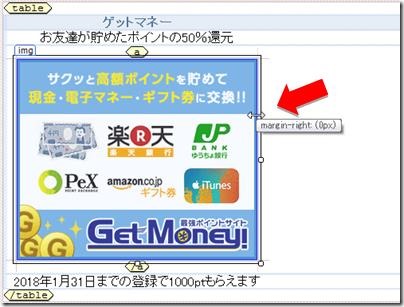
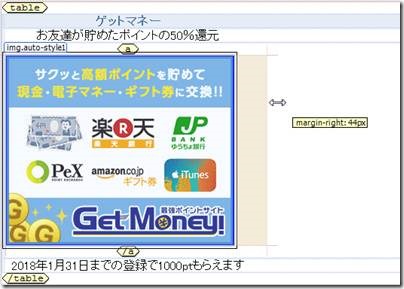
余白を調整するには端の所にカーソルを持っていく。

外側にドラッグすると、余白の調整ができる。(ピンク色部分)

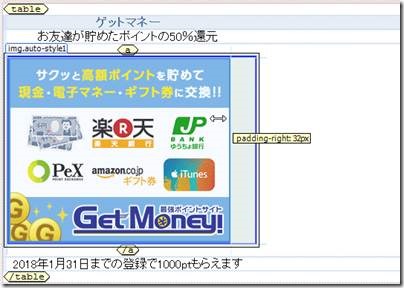
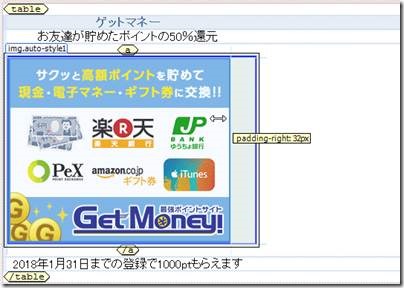
shiftキーを押しながら内側にドラッグすると、パディングの調整ができる。(緑色部分)

Just another WordPress site
投稿日:
サイズ変更ハンドルをドラッグすると大きさが変わる。(比率を維持するには右下のハンドルをドラッグ)

余白を調整するには端の所にカーソルを持っていく。

外側にドラッグすると、余白の調整ができる。(ピンク色部分)

shiftキーを押しながら内側にドラッグすると、パディングの調整ができる。(緑色部分)

執筆者:のり勉
関連記事

コードビューツールバーを表示する。(表示されていない場合) メニュー > ツールバー > コードビュー コメント化したいコードを選択し、コードビューツールバーの「コメント」クリック。(Ctrl+Jでも …

chromeの検証(Ctrl + Shift + I)を表示する。 該当タグのところで右クリック > Copy > Copy outerHTML でコピーする。 Expression Web 4のコー …

2019/07/08
Yahoo!ウォレットの支払い方法をジャパンネット銀行に変更する

2018/12/25
ガソリンスタンド出光で楽天ポイントカードをもらったので利用登録する
| 月 | 火 | 水 | 木 | 金 | 土 | 日 |
|---|---|---|---|---|---|---|
| « 7月 | ||||||
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |