HTMLファイルは作成しておく。(サイト内に保存する)
メニュー > 書式設定 > CSSスタイル > スタイルシートの添付

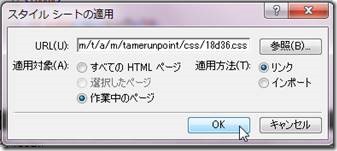
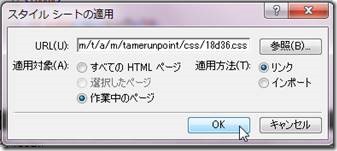
URLを入力(貼付け)し、「OK」クリック。

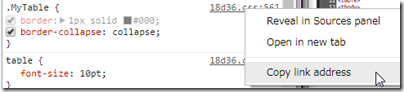
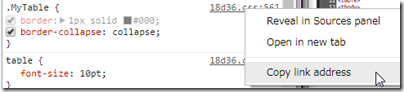
※別ドメインでもできる。コピーはchromeだとデベロッパーツールでCSSを右クリック > Copy link address

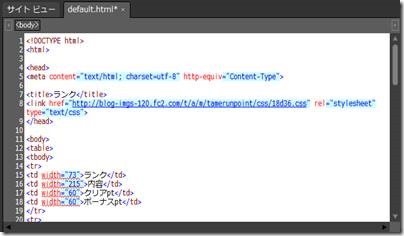
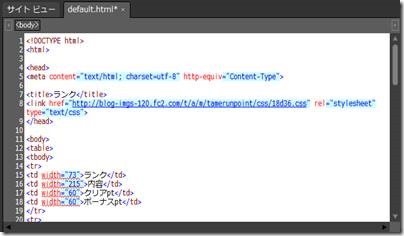
CSSリンクが設定された。

Just another WordPress site
投稿日:
HTMLファイルは作成しておく。(サイト内に保存する)
メニュー > 書式設定 > CSSスタイル > スタイルシートの添付

URLを入力(貼付け)し、「OK」クリック。

※別ドメインでもできる。コピーはchromeだとデベロッパーツールでCSSを右クリック > Copy link address

CSSリンクが設定された。

執筆者:のり勉
関連記事

chromeの検証(Ctrl + Shift + I)を表示する。 該当タグのところで右クリック > Copy > Copy outerHTML でコピーする。 Expression Web 4のコー …

Expression Web 4のデザインビューで余白・パディング・大きさを調整する
サイズ変更ハンドルをドラッグすると大きさが変わる。(比率を維持するには右下のハンドルをドラッグ) 余白を調整するには端の所にカーソルを持っていく。 外側にドラッグすると、余白の調整ができる。(ピンク色 …

2019/07/08
Yahoo!ウォレットの支払い方法をジャパンネット銀行に変更する

2018/12/25
ガソリンスタンド出光で楽天ポイントカードをもらったので利用登録する
| 月 | 火 | 水 | 木 | 金 | 土 | 日 |
|---|---|---|---|---|---|---|
| « 7月 | ||||||
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |