使い方
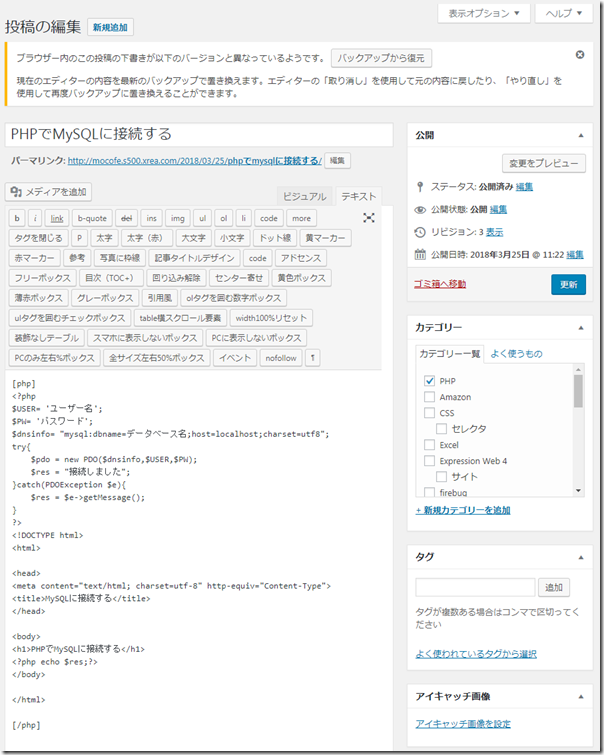
WordPressの編集画面で、テキストモードにして以下のように入力する。(PHPの場合)
<p>コード <p>

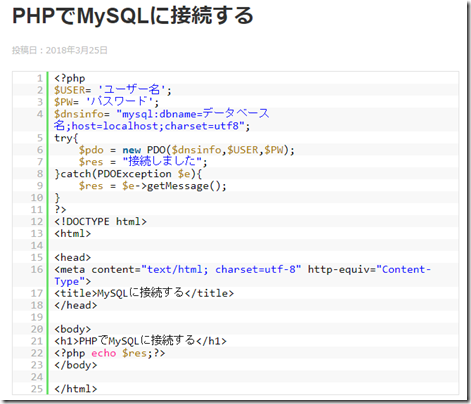
「変更をプレビュー」をクリックして表示すると、きれいにコードハイライトされている。

コードをコピーする
SyntaxHighlighter Evolvedはバージョン2とバージョン3を選べるのだが、バージョン2だと画面上のコードをコピーすると行番号もコピーされてしまう。
よってバージョン3で行う。(バージョン3は折り返しができない問題があるが)
バージョンを切り替えるには以下の手順で行う。
WordPressのダッシュボードから、左メニュー > プラグイン > インストール済みプラグイン クリック。

SyntaxHighlighter Evolvedの「設定」クリック。

「バージョン 3.x」を選択し、「変更を保存」クリック。(すでにバージョン3になっている場合は不要)

