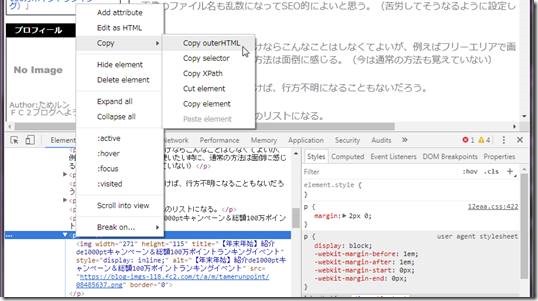
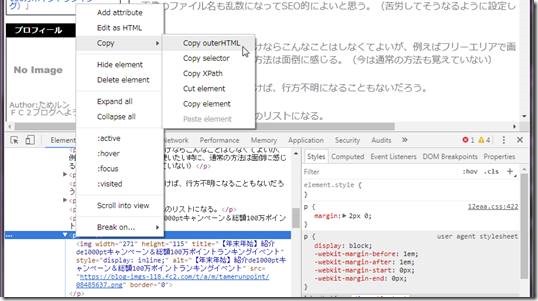
chromeの検証(Ctrl + Shift + I)を表示する。

該当タグのところで右クリック > Copy > Copy outerHTML でコピーする。

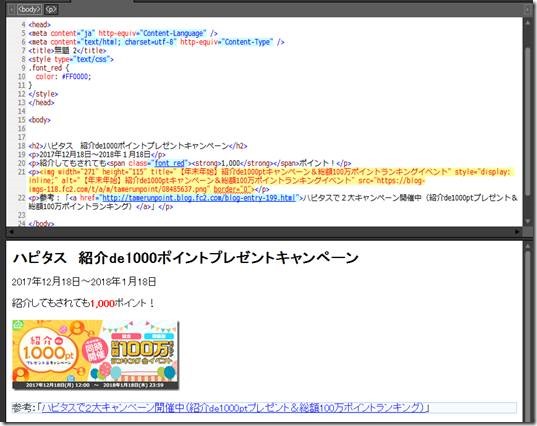
Expression Web 4のコードビューに貼り付ける。(外部画像でもデザインビューに表示される)

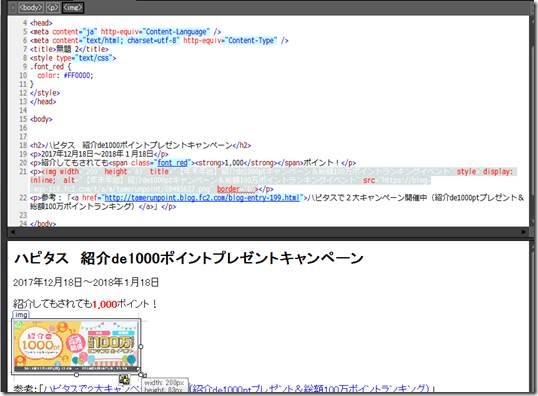
画像の大きさを調整する。
ハンドルをドラッグ。(比率を保持するにはシフトを押しながらドラッグ)

本当は画像のURLのみ取得して、Expression Web 4でimgタグを作成するほうがよいと思うが、今はまだやり方がわからない。
Just another WordPress site
投稿日:
chromeの検証(Ctrl + Shift + I)を表示する。

該当タグのところで右クリック > Copy > Copy outerHTML でコピーする。

Expression Web 4のコードビューに貼り付ける。(外部画像でもデザインビューに表示される)

画像の大きさを調整する。
ハンドルをドラッグ。(比率を保持するにはシフトを押しながらドラッグ)

本当は画像のURLのみ取得して、Expression Web 4でimgタグを作成するほうがよいと思うが、今はまだやり方がわからない。
執筆者:のり勉
関連記事

PHP実行ファイルの保存場所を調べる XAMPPでPHPをインストールした場合はC:\xampp\php\php-cgi.exe Expression Web 4での設定 メニュー > ツール > ア …

サイトを作成する フォルダやファイルが何もない場合 1. [サイト] メニューの [新しいサイト] をクリックします。 2. [新規作成] ダイアログ ボックスで、作成するサイトの種類を選択し、サイト …

HTMLファイルは作成しておく。(サイト内に保存する) メニュー > 書式設定 > CSSスタイル > スタイルシートの添付 URLを入力(貼付け)し、「OK」クリック。 ※別ドメインでもできる。コピ …

Expression Web 4で整形(Beautify)する
コード上で右クリック > HTMLの書式変更 クリック。 設定 メニュー > ツール > ページ編集オプション クリック。 「コードの書式設定」タブで設定できる。

2019/07/08
Yahoo!ウォレットの支払い方法をジャパンネット銀行に変更する

2018/12/25
ガソリンスタンド出光で楽天ポイントカードをもらったので利用登録する
| 月 | 火 | 水 | 木 | 金 | 土 | 日 |
|---|---|---|---|---|---|---|
| « 7月 | ||||||
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 | |